
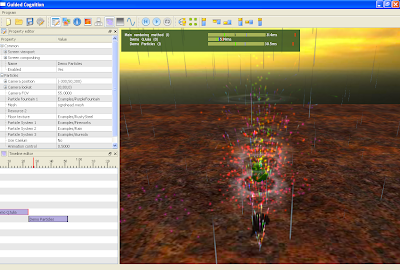
This screenshot shows the timeline canvas widget with two modules (actually, nodes :-) arranged on the timeline. Modules are special nodes, as they appear on a timeline and allow timeline based compositing. Furthermore, the other new addition that is visible in this screenshot is that the performance profiling features that are provided by OGRE3D (the library used to draw graphics on the screen) are enabled.

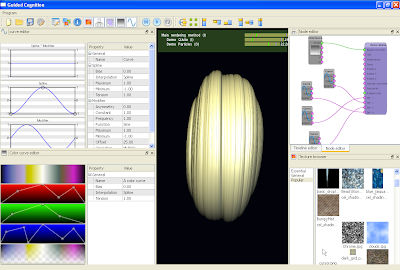
This screenshot shows a few different widgets in action. First of all, double clicking on a module in the timeline brings up two other widgets: the property inspector (as shown in the first screenshot) and the node canvas widget. The node canvas widget shows an alternative representation of the selected module, and allow you to control it's input properties by adding other nodes and connecting them. In this screenshot, four input properties are controlled by curve nodes, and a fifth one is controlled by a color gradient node. Double clicking on a curve or colorcurve node again brings up two widgets: the property inspector, and a curve editor. Both curve editors are visible in the screenshot above.
I have also been working on a few other features that are not directly visible in these screenshots. They are:
- Saving and loading compositions (nodes, modules, their properties, and their connections) in XML format, the human readability of XML assists with debugging purposes. At a later stage I may switch back to a binary format for loading and saving- however this depends on the resulting filesize(s). Since plain text compresses really well, it remains to be seen if there is an advantage to switching back to a binary format.
- Integrating a memory leak detector (visual leak detector [codeplex.com]) which helped with finding the last remaining memory leaks. The tool is now guaranteed to be 'leak free' :-D
- Automatic creation and utilization of a 'resource cache'. Scripts, shaders and so on are created once, and subsequently cached in a binary format. The next time that the resource is requested, the cached binary file is used instead of recompiling it.
The two screenshots show how the core features of this 3d tool are more or less in place: node ~and~ time based compositing of 3d visualizations in a visual programming environment. However since I am still ironing out some of the nuts and bolts of the tool and framework. Currently there mostly are dummy nodes & modules implemented. Although they do draw something on the screen, they are nowhere near useful enough to create e.g. a demo production. Before I (or anyone else who is interested ;-) can start with implementing more useful nodes, there are a few things left to implement and/or figure out.
- What are the 'bare minimum' of node types that are needed ? Here is a list representing my current thoughts. Most of these node types can be used 'as is'. At least some of these nodes can be subclassed for creating custom content.
- Scene: This node holds a 3d scene. For instance, when importing a scene from your favorite 3D design program (LightWave, 3DS, Blender), it will be represented by a Scene node. Additional content can be provided by connecting 'scenecontent' nodes.
- SceneContent: can be subclassed to provide content to be inserted in a scene. For instance, the SceneContent node can be subclassed to add a mesh to the scene and adjust or animate its properties (position, scale, rotation). Another subclass could provide a particle system. And yet another subclass could provide generative content.
- Camera: Represents a camera and all its properties, and possibly a camera path. It could be possible to connect this camera to different scenes.
- Viewport: Represents a viewport and its properties (such as dimensions). A camera can have several viewports, but a viewport is connected to a single camera.
- Render: Draws the contents of a viewport either to the screen or an offscreen rendertarget. This node can be subclassed to implement forward and deferred renderers.
- Texture: Represents a texture. Provides input pins such as (u,v) and output pins such as (rgba, r, g, b, a)
- RenderTarget: Represents a texture that can be used to render a viewport to.
- Curve: Represents an animated number value. Already implemented.
- ColorCurve: Represents an animated color value. Already implemented. However since the current implementation requires you to key the r,g,b,a values independently I may rewrite this so that you can keyframe colors instead.
- Scene: This node holds a 3d scene. For instance, when importing a scene from your favorite 3D design program (LightWave, 3DS, Blender), it will be represented by a Scene node. Additional content can be provided by connecting 'scenecontent' nodes.
- Some widgets are also required:
- Camera path editor: this can be done 'quick and dirty' by just showing an editable list of coordinates. Camera paths can be imported from your favorite 3D editor (Lightwave, 3DS, ...) and saved/loaded from the tool.
- Script editor: I want to include at least a basic text editor to edit scripts for shaders, material and so on.
- Information: displays information about the item that is currently under the mouse cursor.
- Shader editor: Eventually I want to include a node-based shader compositor. Even though this is not that much work, it is quite low priority. First I want to get all features listed above to work.
- Camera path editor: this can be done 'quick and dirty' by just showing an editable list of coordinates. Camera paths can be imported from your favorite 3D editor (Lightwave, 3DS, ...) and saved/loaded from the tool.
- And finally, to complete my transition from Windows to OSX, I want to switch tool development over to XCode. In theory the framework supports it (no Windows specific components are used anymore), but in practice I must learn a new development environment from scratch- with a project configuration that is a bit beyond the 'hello world' examples found on the internet. I will spend some time each week on making this happen, because after about two decades of using Windows and developing software for it I am extremely tired of it. Even when I am called a fanboy, but that is just because I dont really care what others think of me ;-)
There has been plenty of progress, but there also is quite a lot to do! Fortunately all of the above features 'only' require a few hours of implementation each. Meaning, I do not need to make huge changes in the underlying framework code (I think... ;-). So in the coming period I will spend a few hours each week working on one feature, until all of them are done. I plan on having all of them done by the summer of 2011.
... to be continued ...
No comments:
Post a Comment