... or better said, more doodling during moments of downtime!
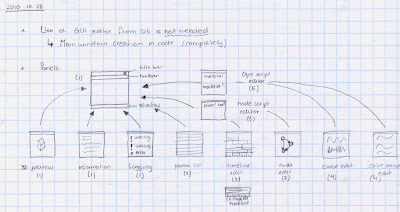
Just a quick post to make the results from another brief brainstorm session available for digital eternity. The image below provides a better overview of the individual widgets that the editor (now that I think of it, perhaps 'composer' is a more descriptive naming) must have. I added a priority to each of the widgets, as a small reminder to myself. Without these reminders I want to limit myself from "going off on coding tangents", working on fun stuff instead of what really needs to be done. It may not seem that way, but my ultimate goal is not to create this editor, but to use it to create realtime 3d environment- so that is what I really would want to be working on!

In the few spare hours that I have had available in the past week, I have been working on, and mostly finished, the following widgets:
- 1- The main window, with toolbar, menu and status bar
- 1- The 3d preview widget
- 1- The information widget
- 1- The logging widget
- 2- The parameter list widget
I am really pleased with how fast this got finished. Qt is a very feature complete and easy to understand environment, with plenty of examples available on the internet to jumpstart your development! Developing these features for the previous version of this tool (with a GUI made using C# and WinForms) took me quite a bit longer- mostly because I had to code all the widgets from scratch since no decent open-source examples were available. And also, trying to get the docking of widgets to work really drove me bonkers at the time. Previously this took a few weeks or months to develop, this time it took me a few hours (this includes the ability to graphically skin the widgets, if necessary).
For all the other widgets, I have created empty placeholders:
- 3- Timeline editor, which can be collapsed to show only a time bar
- 3- Node editor
- 4- Curve editor
- 4- Color curve editor
- 5- Material, compositor, shader script editor
- 5- Node script editor
The timeline and node editor are the 'meat' of this program. Particularly the node editor requires some changes to be made to the existing engine code. The curve and colorcurve editor allow parameters to be animated. The material and shader script editor can be used for real-time editing- so that any changes become instantly visible in the 3d preview (I have found a very nicely done open-source CG and GLSL shader editor, which will be incorporated in this editor when the time comes). The node script editor is the 'icing on the cake'- it will allow programmers to add new effects (in a C++ like language) without the usual compilation cycle. When an effect is working properly, the node script can then be compiled into a plugin that is dynamically loaded at runtime. However, this feature will most likely not make it into the first release of this editor.
Later this week I will post some screenshots from the previous version of this editor (the one made in C# and WinForms), for comparison's sake. That version had all widgets, except for the color curve editor and the node script editor (since it used only timeline based compositing).
No comments:
Post a Comment